Unsere Sammlung
Leistungsstarke Tools für Entwickler, Marketer und Web-Profis.
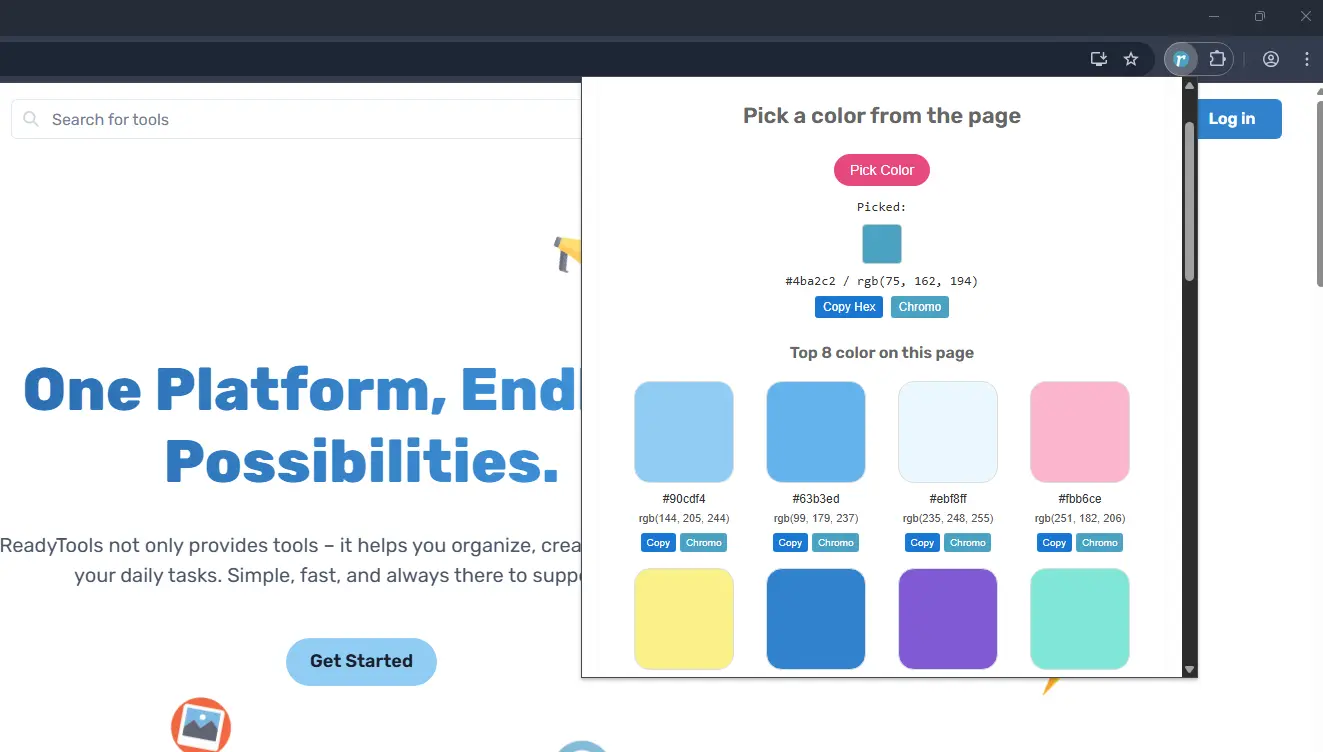
 Colors
Colors
Wähle schnell eine beliebige Farbe von der Seite aus und extrahiere die 8 am häufigsten verwendeten Farben mit HEX- und RGB-Werten. Exportiere die Farben als CSS-Variablen oder im JSON-Format zur einfachen Wiederverwendung. Perfekt für Designer, Entwickler und Marketer, die Website-Farbpaletten sofort analysieren und speichern möchten.
Empfohlen für:

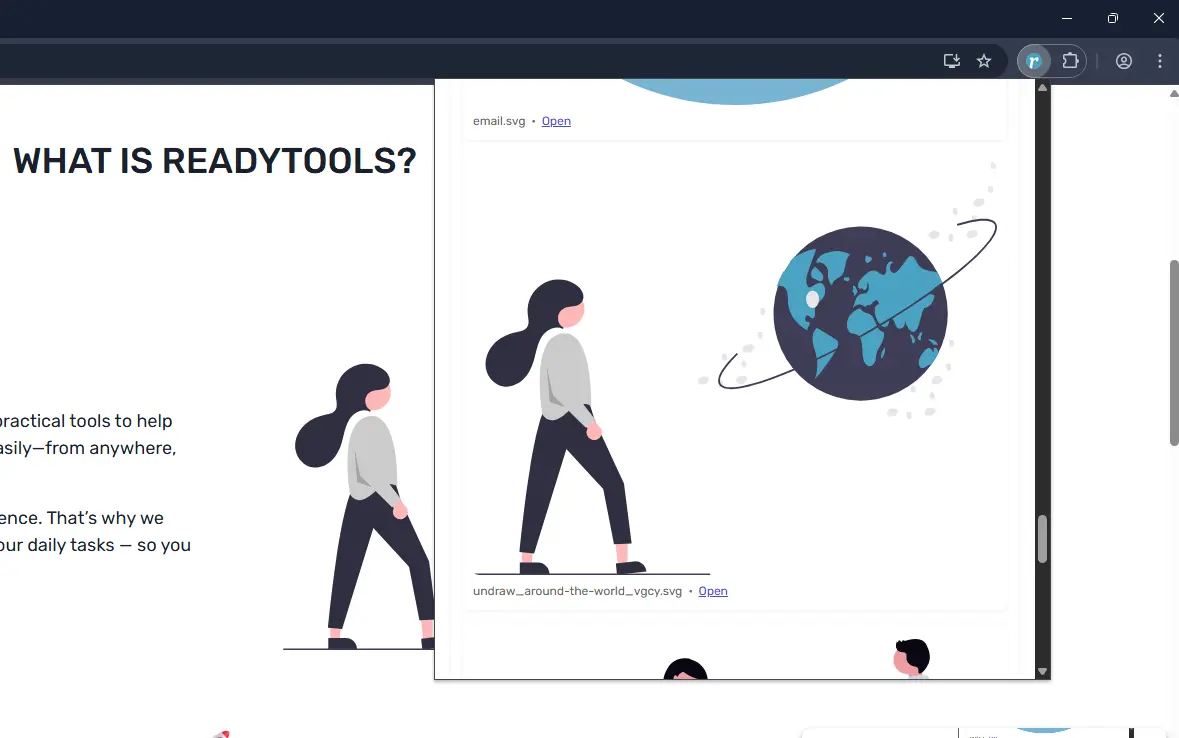
 Images
Images
Scanne jede Seite schnell, um alle Bilder einschließlich Dateityp und Anzahl aufzulisten. Vorschau der Bilder und Zugriff auf direkte URLs mit einem Klick. Ideal für die Inhaltsprüfung, Überprüfung der Bildverwendung und Identifizierung von Drittanbieter-Assets.
Empfohlen für:

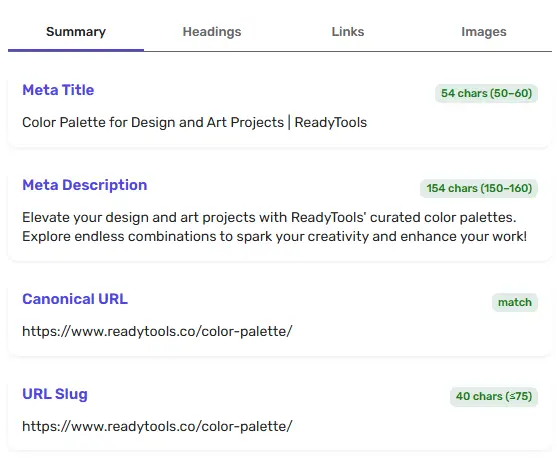
 SEO Summary
SEO Summary
Analysiere sofort wichtige On-Page-SEO-Elemente wie Meta-Titel, Beschreibungen, Überschriften, kanonische URLs und Slugs. Überprüfe optimale Längen und Strukturen, um die Sichtbarkeit in Suchmaschinen und die Inhaltsqualität zu verbessern.
Empfohlen für:

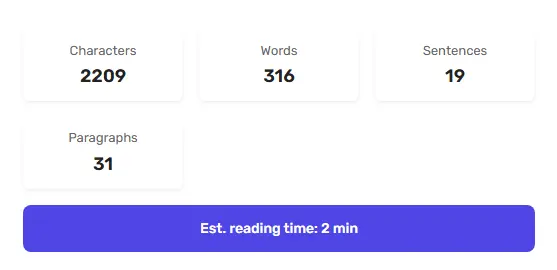
 Text Analyzer
Text Analyzer
Analysiere den Text einer beliebigen Webseite mit detaillierten Zählungen von Zeichen, Wörtern, Sätzen und Absätzen. Schätze die Lesezeit sofort, um die Inhaltsstruktur zu optimieren und die Lesbarkeit zu verbessern.
Empfohlen für:

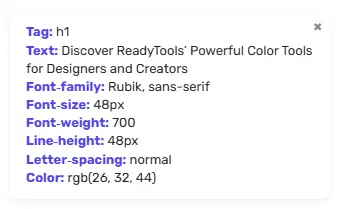
 Font Analyzer
Font Analyzer
Untersuche Schriftarten auf jeder Webseite mit vollständigen Details zu Schriftfamilie, Größe, Gewicht, Zeilenhöhe, Abständen und Farbe. Analysiere die Typografie schnell, um Designkonsistenz und Lesbarkeit sicherzustellen.
Empfohlen für:

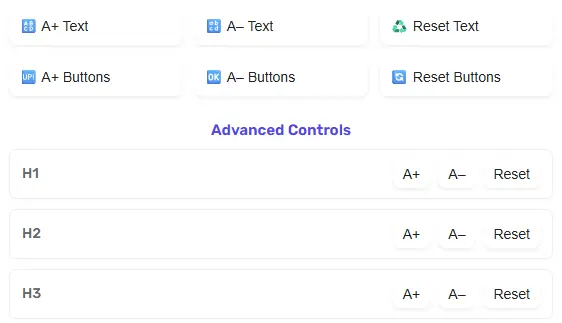
 Text Sizer
Text Sizer
Passe Text- und Schaltflächengrößen auf jeder Webseite in Echtzeit an. Feine Abstimmung von Überschriften (H1–H6) und Fließtext für bessere Lesbarkeit und Test responsiver Typografie auf verschiedenen Geräten.
Empfohlen für:

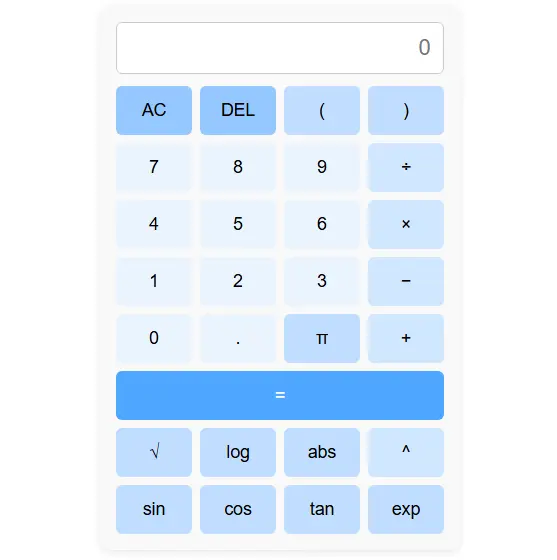
 Calculator
Calculator
Nutze einen funktionsreichen Taschenrechner im Browser mit Grundrechenarten und erweiterten Funktionen wie Trigonometrie, Logarithmen und Exponentialrechnung. Führe schnelle Berechnungen durch, ohne zwischen Tabs oder Tools zu wechseln.
Empfohlen für:

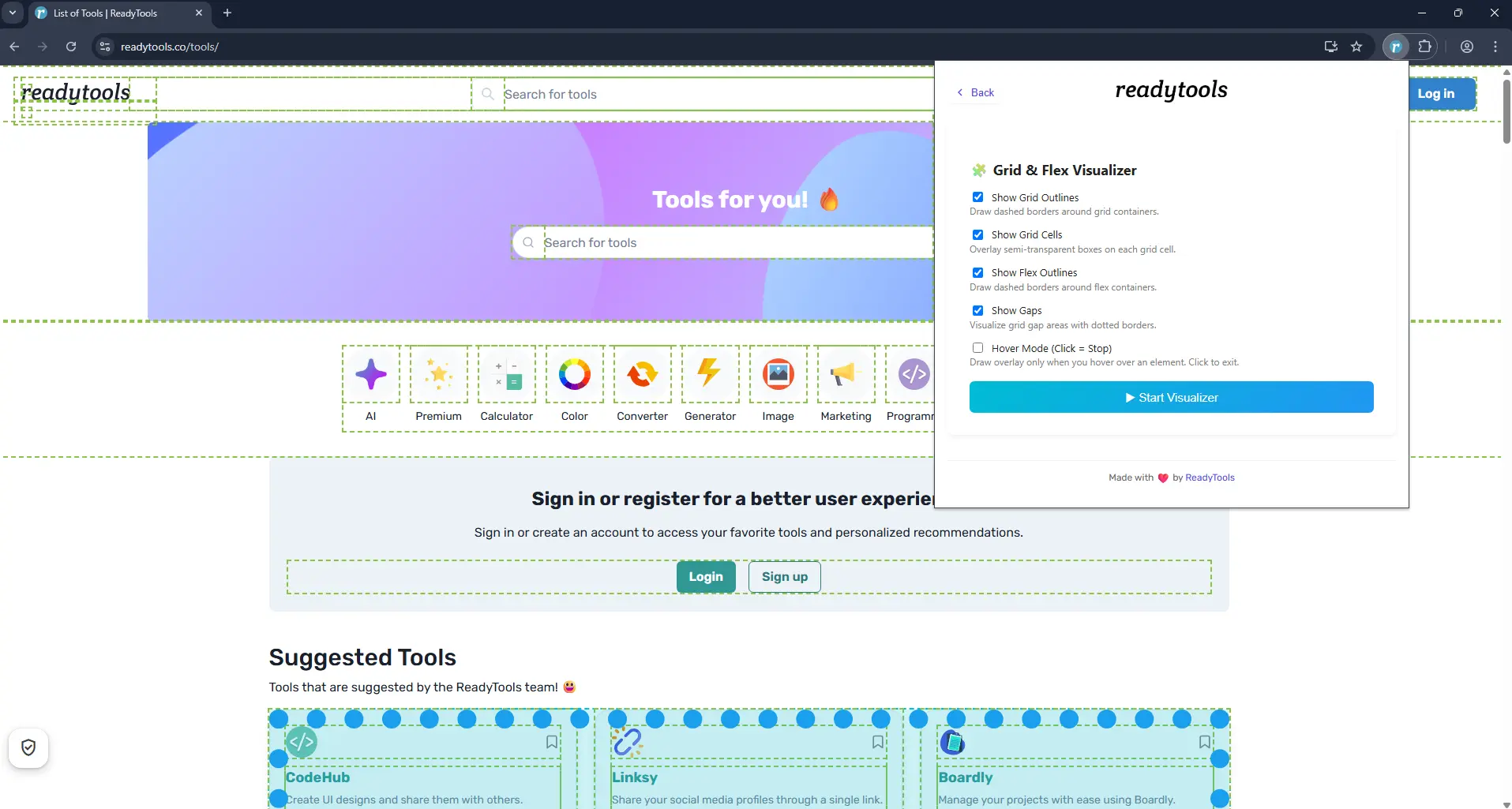
 Grid/Flex Visualizer
Grid/Flex Visualizer
Das Grid/Flex Visualizer-Tool legt visuelle Umrandungen über alle CSS-Grid- und Flexbox-Container. Es hilft Entwicklern und Designern, Layout-Probleme zu debuggen, indem unsichtbare Container und Ausrichtungen sichtbar gemacht werden. Du kannst Grid-Spalten, Flex-Abstände und die Ausrichtung von Elementen sofort erkennen, ohne dich durch die Entwicklertools des Browsers zu arbeiten.
Empfohlen für:

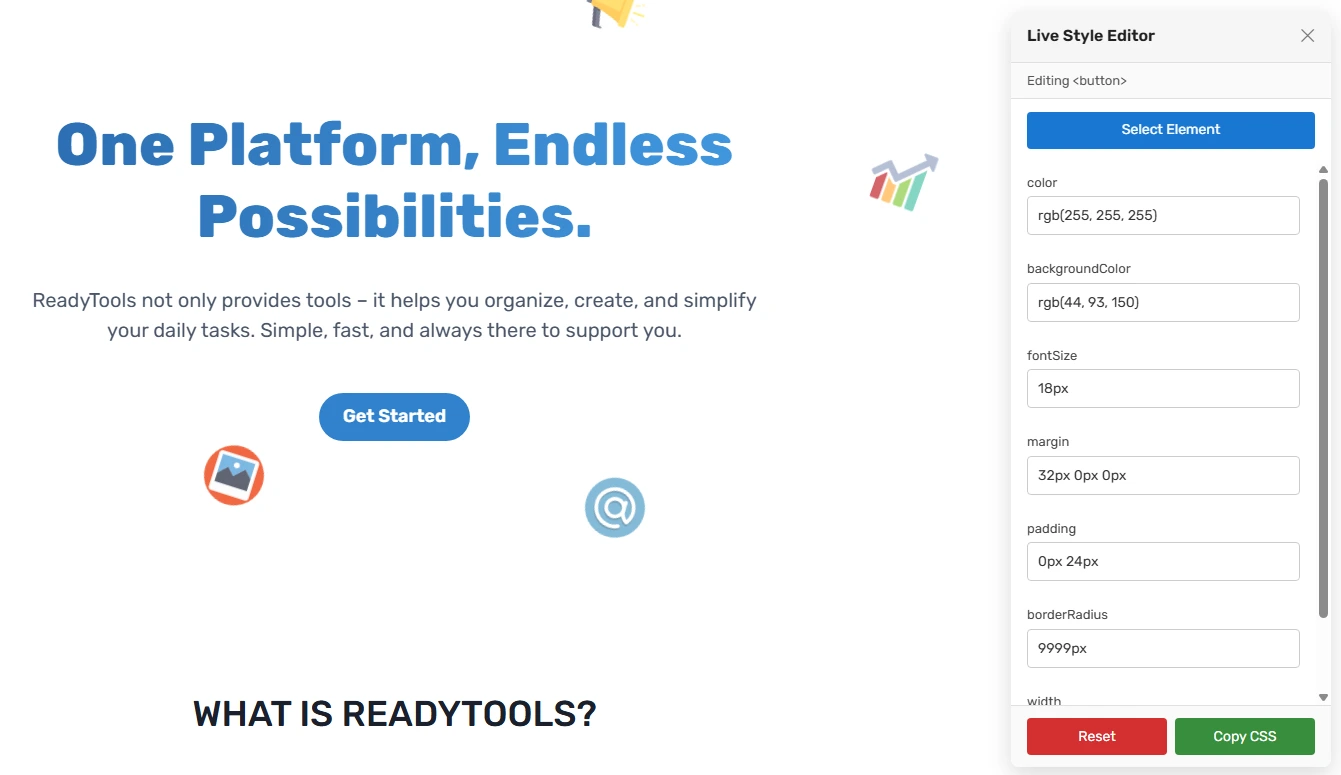
 Style Editor
Style Editor
Bearbeite CSS-Stilelemente einer beliebigen Webseite live. Passe sofort Farben, Abstände, Typografie und Layout-Eigenschaften an und kopiere den einsatzbereiten CSS-Code. Perfekt, um Designänderungen in Echtzeit zu testen.
Empfohlen für:

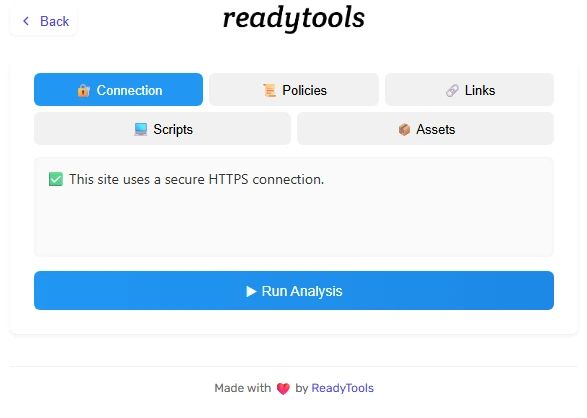
 Website Security
Website Security
Überprüfe schnell, ob eine Website eine sichere HTTPS-Verbindung verwendet, und analysiere grundlegende Sicherheitselemente. Führe eine sofortige Sicherheitsübersicht durch, um das Vertrauen in die Website und die Benutzersicherheit zu verbessern.
Empfohlen für:

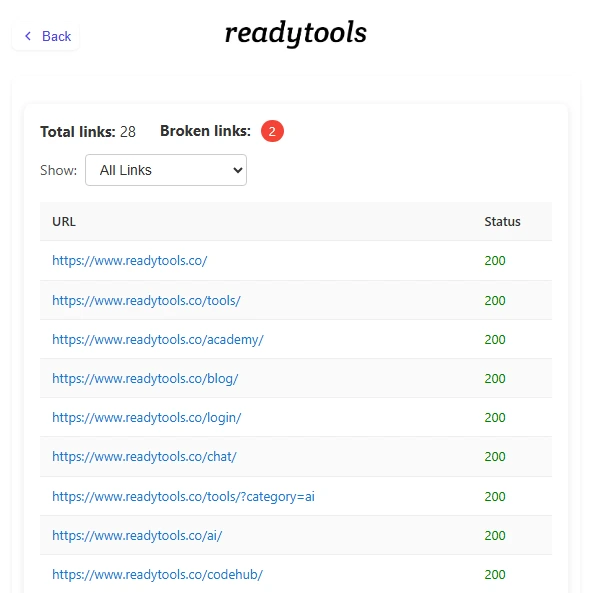
 Link Auditor
Link Auditor
Scanne alle Links einer beliebigen Webseite und überprüfe deren HTTP-Statuscodes. Erkenne defekte Links, Weiterleitungen und Serverfehler sofort, um SEO und Benutzererlebnis zu verbessern.
Empfohlen für:

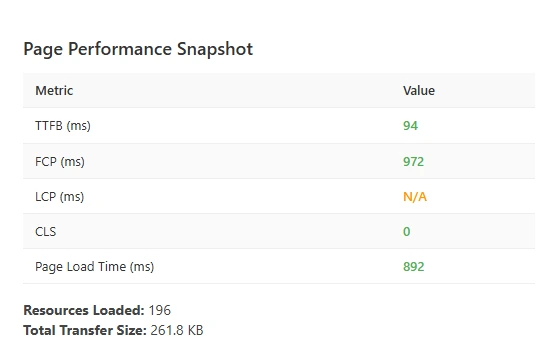
 Performance Snapshot
Performance Snapshot
Führe sofort eine Leistungsbewertung wichtiger Seitenlade-Metriken durch, einschließlich TTFB, FCP, LCP, CLS und der gesamten Ladezeit. Analysiere die Ressourcennutzung und Leistung, um das Benutzererlebnis und SEO zu verbessern.
Empfohlen für:

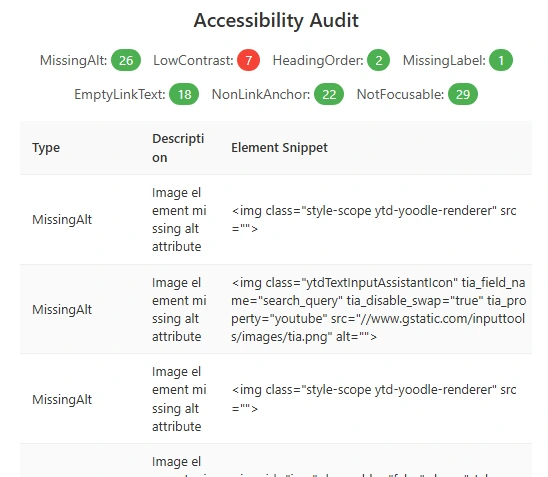
 Accessibility Audit
Accessibility Audit
Führe einen umfassenden Barrierefreiheits-Audit durch, um häufige Probleme wie fehlende Sprachattribute, fehlenden Alt-Text, geringe Kontraste, falsche Überschriftenhierarchie, fehlende Labels, leere Links, nicht verlinkte Anker und nicht fokussierbare Elemente zu erkennen. Verbessere die Barrierefreiheit der Website und unterstütze die Einhaltung der WCAG-Richtlinien.
Empfohlen für:

Bereit, deinen Browser zu optimieren?
Installiere ReadyTools Web Assistant und schalte leistungsstarke Tools für jede besuchte Website frei.
Vorschau und Kopieren von Open Graph- und Twitter Card-Metadaten für jede Seite. Sieh sofort, wie dein Inhalt auf sozialen Plattformen dargestellt wird, und exportiere saubere Meta-Tags, um Link-Vorschauen und Engagement zu optimieren.
Empfohlen für: