Eszközeink gyűjteménye
Hatékony eszközök fejlesztőknek, marketingeseknek és webes szakembereknek.
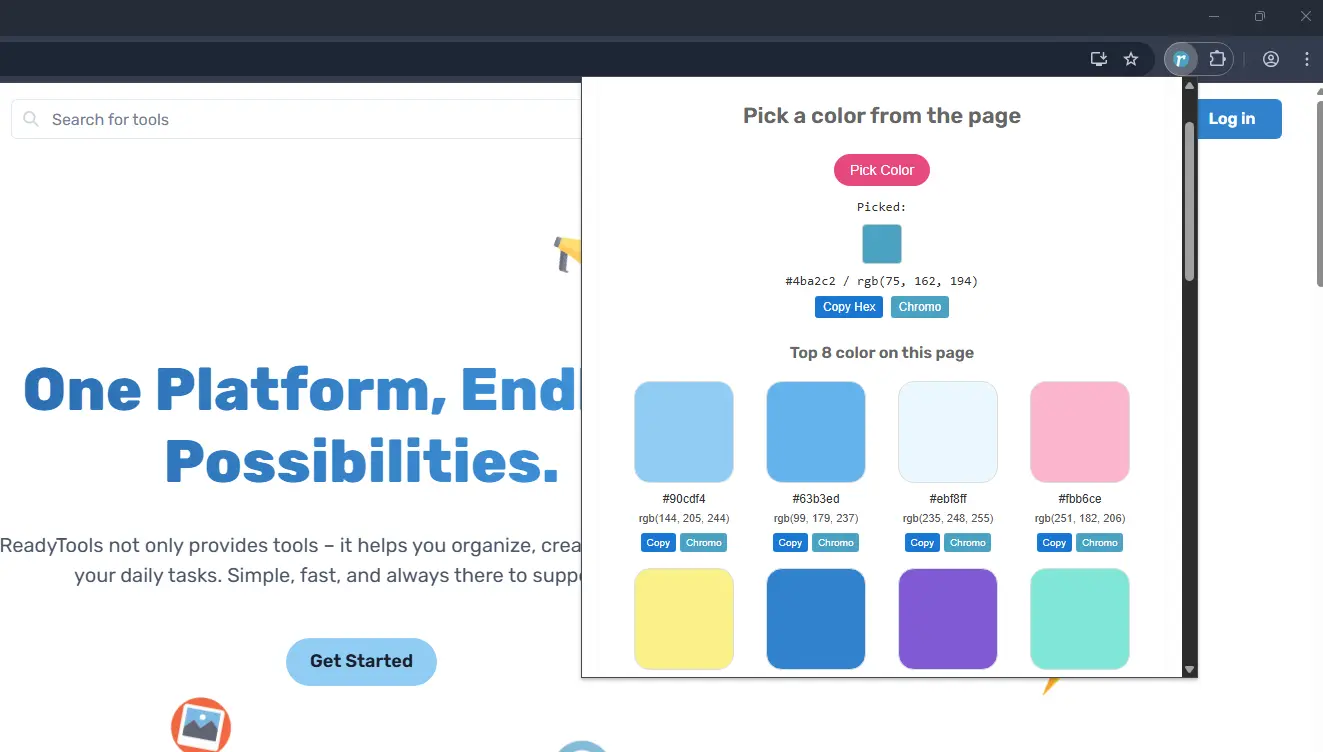
 Colors
Colors
Válassz ki bármilyen színt az oldalról, és nyerd ki a 8 leggyakoribb színt HEX és RGB formátumban. Exportáld a színeket CSS változóként vagy JSON-ként az egyszerű újrafelhasználáshoz. Tökéletes választás designereknek, fejlesztőknek és marketingeseknek, akik azonnal szeretnék elemezni és elmenteni a weboldalak színpalettáit.
Ajánlott:

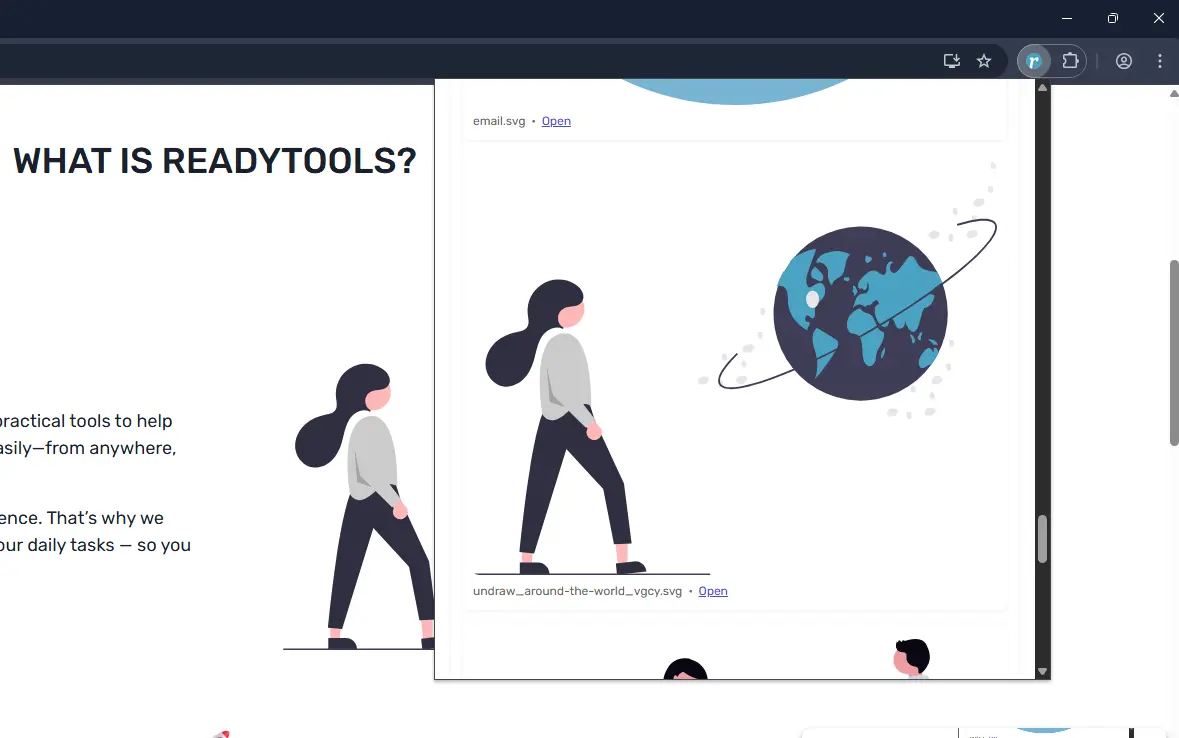
 Images
Images
Pillanatok alatt átvizsgálhatod az oldalt, és listázhatod az összes képet fájltípus és darabszám szerint. Képeket előnézetben tekinthetsz meg, és egy kattintással hozzáférhetsz a közvetlen URL-jeikhez. Ideális eszköz tartalomellenőrzéshez, képellenőrzéshez és harmadik féltől származó eszközök azonosításához.
Ajánlott:

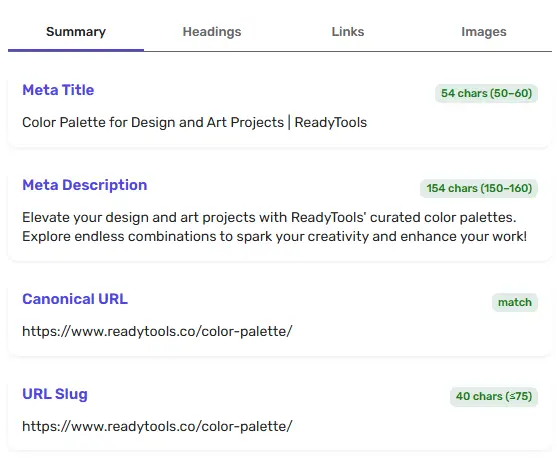
 SEO Summary
SEO Summary
Azonnali elemzés a legfontosabb SEO elemekről: meta címek, leírások, címsorok, kanonikus URL-ek és slugok. Ellenőrizd az optimális hosszúságot és szerkezetet a jobb keresőoptimalizálás és tartalmi minőség érdekében.
Ajánlott:

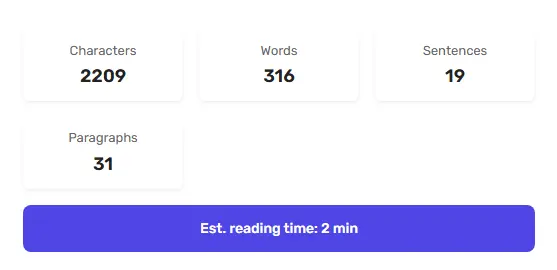
 Text Analyzer
Text Analyzer
Elemezd bármelyik weboldal szövegét részletes statisztikákkal: karakter-, szó-, mondat- és bekezdésszámlálóval. Becsüld meg az olvasási időt is, hogy optimalizálhasd a tartalom felépítését és olvashatóságát.
Ajánlott:

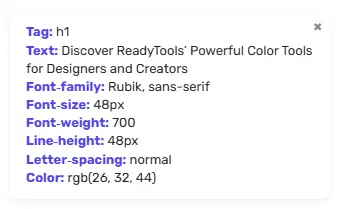
 Font Analyzer
Font Analyzer
Vizsgáld meg bármelyik weboldalon használt betűtípusokat teljes részletességgel: betűcsalád, méret, vastagság, sormagasság, betűköz és szín. Segít a tipográfia elemzésében a dizájn konzisztencia és olvashatóság biztosítása érdekében.
Ajánlott:

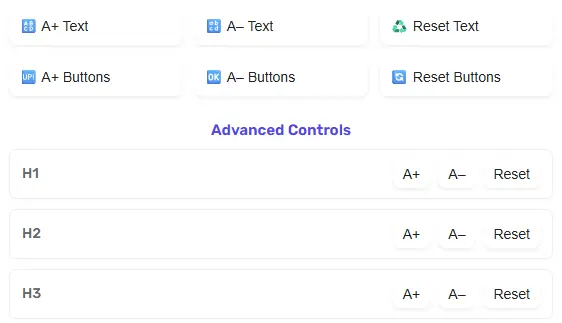
 Text Sizer
Text Sizer
Valós időben módosíthatod a szöveg- és gombméreteket bármelyik weboldalon. Finomhangold a címsorokat (H1–H6) és a törzsszöveget a jobb olvashatóság érdekében, és teszteld a reszponzív tipográfiát különböző eszközökön.
Ajánlott:

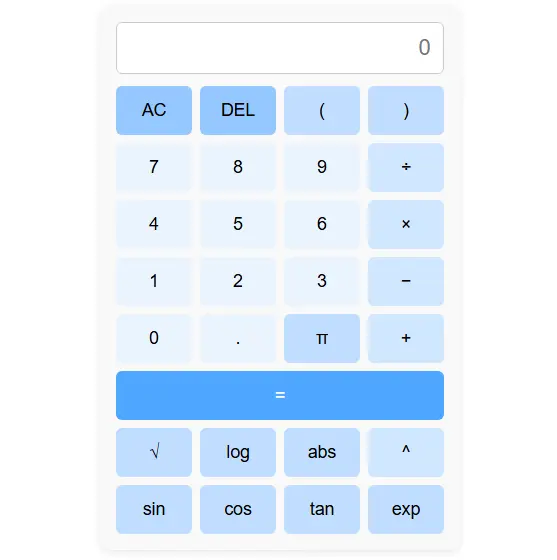
 Calculator
Calculator
Teljes funkcionalitású böngészőbeli számológép alapműveletekkel és haladó funkciókkal, mint trigonometria, logaritmusok és hatványozás. Végezz gyors számításokat anélkül, hogy átváltanál másik fülre vagy eszközre.
Ajánlott:

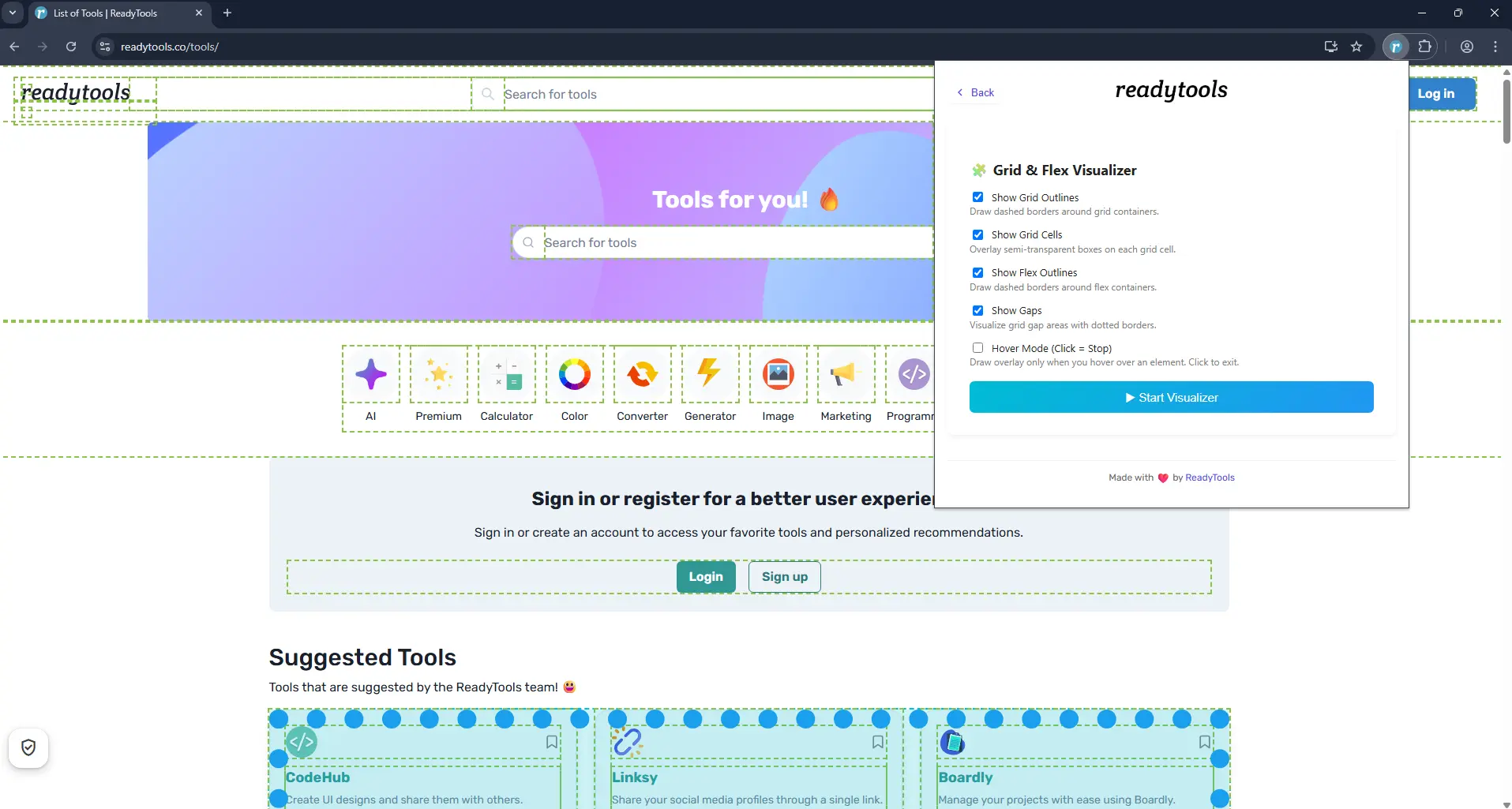
 Grid/Flex Visualizer
Grid/Flex Visualizer
A Grid/Flex Visualizer eszköz vizuális keretet helyez minden CSS Grid és Flexbox konténerre. Segít a fejlesztőknek és designereknek a layout hibák gyors észlelésében azáltal, hogy láthatóvá teszi a grid oszlopokat, flex hézagokat és elemigazításokat a fejlesztői eszközök megnyitása nélkül.
Ajánlott:

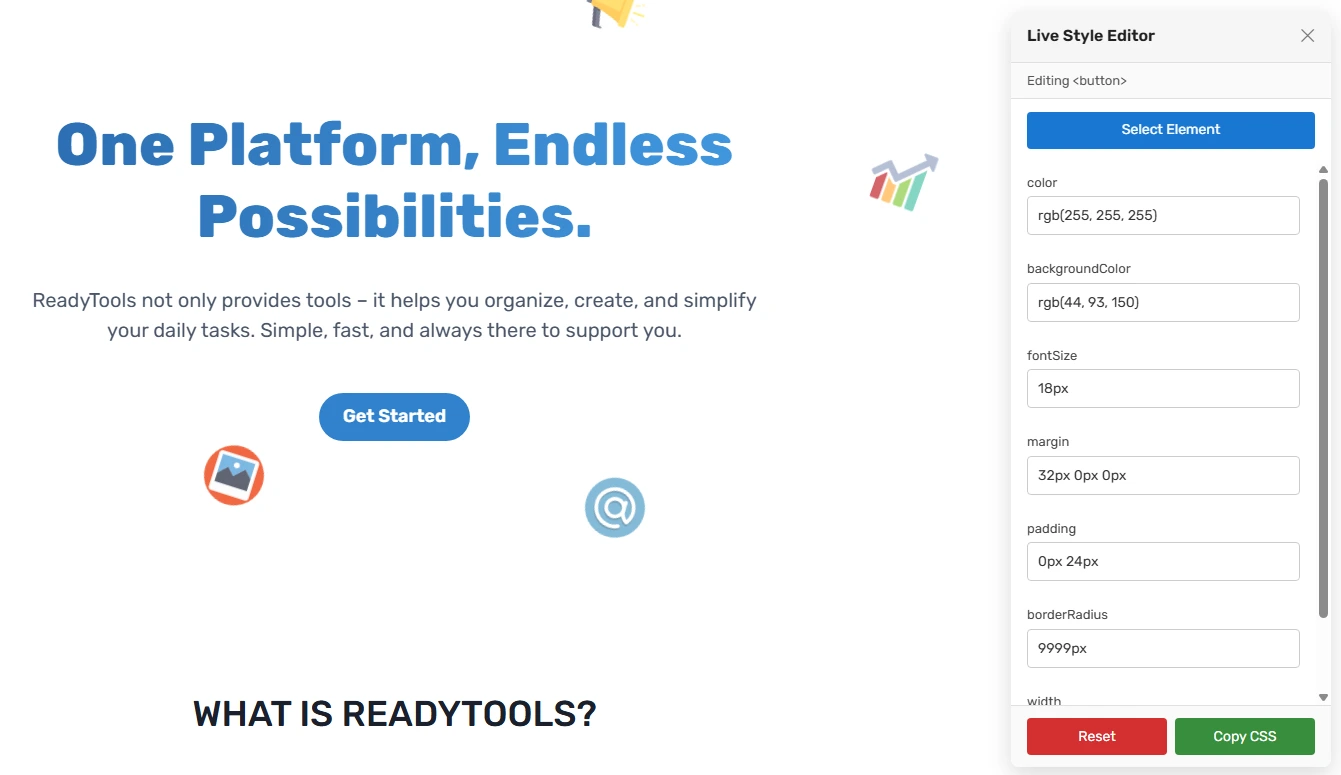
 Style Editor
Style Editor
Élőben szerkesztheted bármelyik weboldal elemeinek CSS stílusait. Azonnal módosíthatod a színeket, térközöket, tipográfiát és elrendezési tulajdonságokat, majd kimásolhatod a kész CSS kódot. Tökéletes valós idejű dizájn finomhangoláshoz.
Ajánlott:

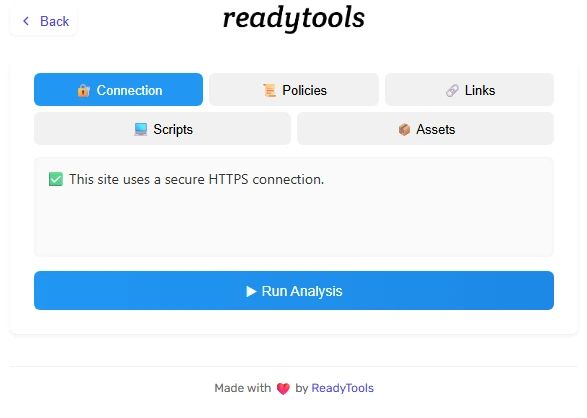
 Website Security
Website Security
Gyorsan ellenőrizheted, hogy az oldal biztonságos HTTPS kapcsolaton keresztül működik-e, és elemezheted az alapvető biztonsági elemeket. Futtass gyors biztonsági áttekintést a webhely megbízhatóságának és a felhasználói biztonság növeléséhez.
Ajánlott:

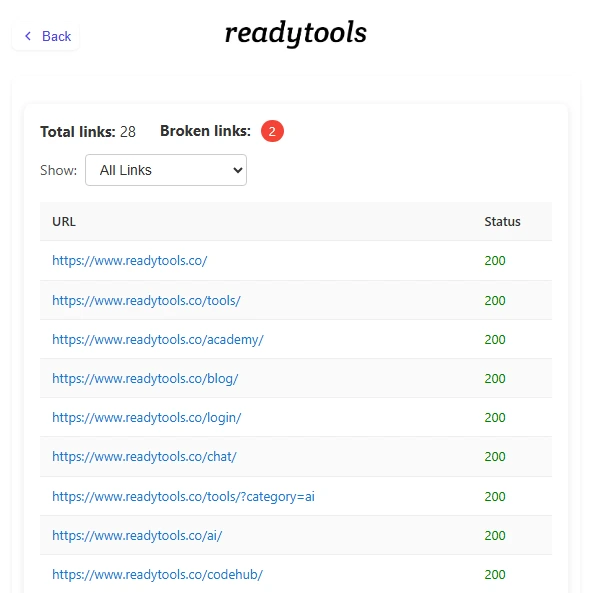
 Link Auditor
Link Auditor
Pillanatok alatt átvizsgálhatod az oldal összes linkjét, és ellenőrizheted azok HTTP státuszkódját. Azonnal felismerheted a törött linkeket, átirányításokat és szerverhibákat, hogy javítsd a SEO-t és a felhasználói élményt.
Ajánlott:

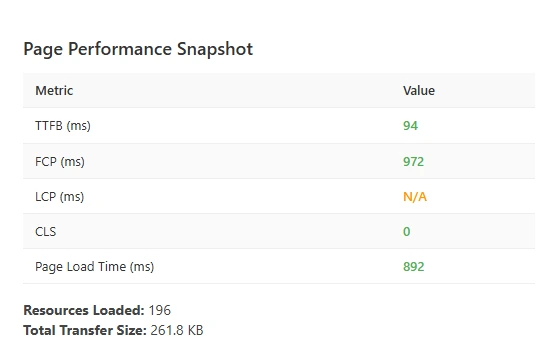
 Performance Snapshot
Performance Snapshot
Azonnal felmérheted a legfontosabb oldalbetöltési teljesítménymutatókat, beleértve a TTFB, FCP, LCP, CLS és a teljes betöltési időt. Elemezd az erőforrás-felhasználást és a teljesítményt a jobb felhasználói élmény és SEO érdekében.
Ajánlott:

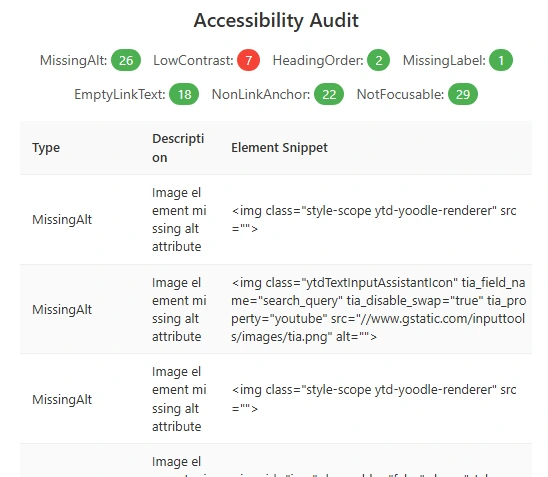
 Accessibility Audit
Accessibility Audit
Futtass átfogó akadálymentességi auditot a gyakori problémák felderítéséhez, mint a hiányzó nyelvi attribútumok, hiányzó alt szövegek, alacsony kontraszt, hibás címsorstruktúra, hiányzó címkék, üres linkek, nem linkként funkcionáló horgonylinkek és fókuszálhatatlan elemek. Javítsd az oldal akadálymentességét és támogasd a WCAG szabványoknak való megfelelést.
Ajánlott:

Készen állsz, hogy felturbózd a böngésződet?
Telepítsd a ReadyTools Web Assistant bővítményt, és oldj fel hatékony eszközöket minden meglátogatott weboldalon.
Tekintsd meg és másold ki az Open Graph és Twitter Card metaadatokat bármelyik oldalról. Azonnal láthatod, hogyan jelenik meg a tartalmad a közösségi platformokon, és exportálhatsz tiszta meta tageket a linkelőnézetek és az elköteleződés optimalizálásához.
Ajánlott: