Our collection
Powerful tools built for developers, marketers, and web professionals.
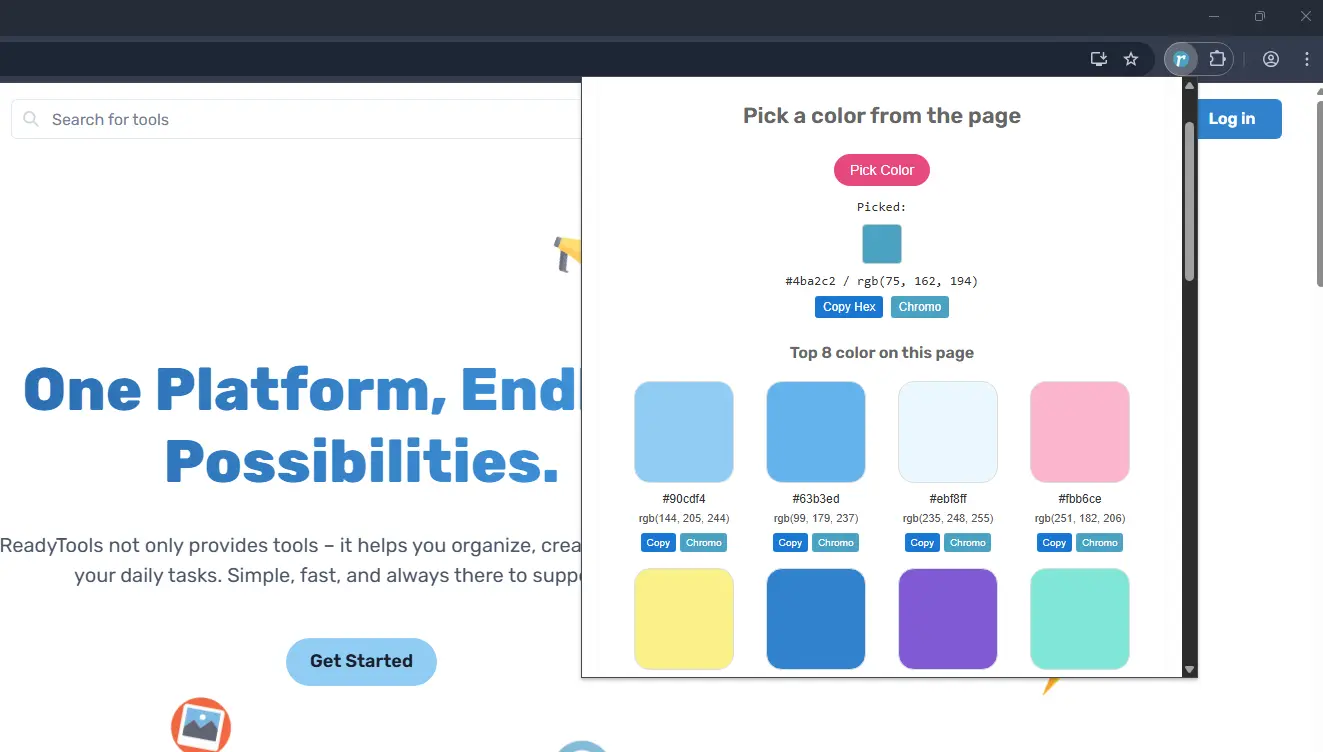
 Colors
Colors
Quickly pick any color from the page and extract the top 8 colors used, with HEX and RGB values. Export colors as CSS variables or JSON for easy reuse. Perfect for designers, developers, and marketers who want to analyze and capture website color palettes instantly.
Recommended for:

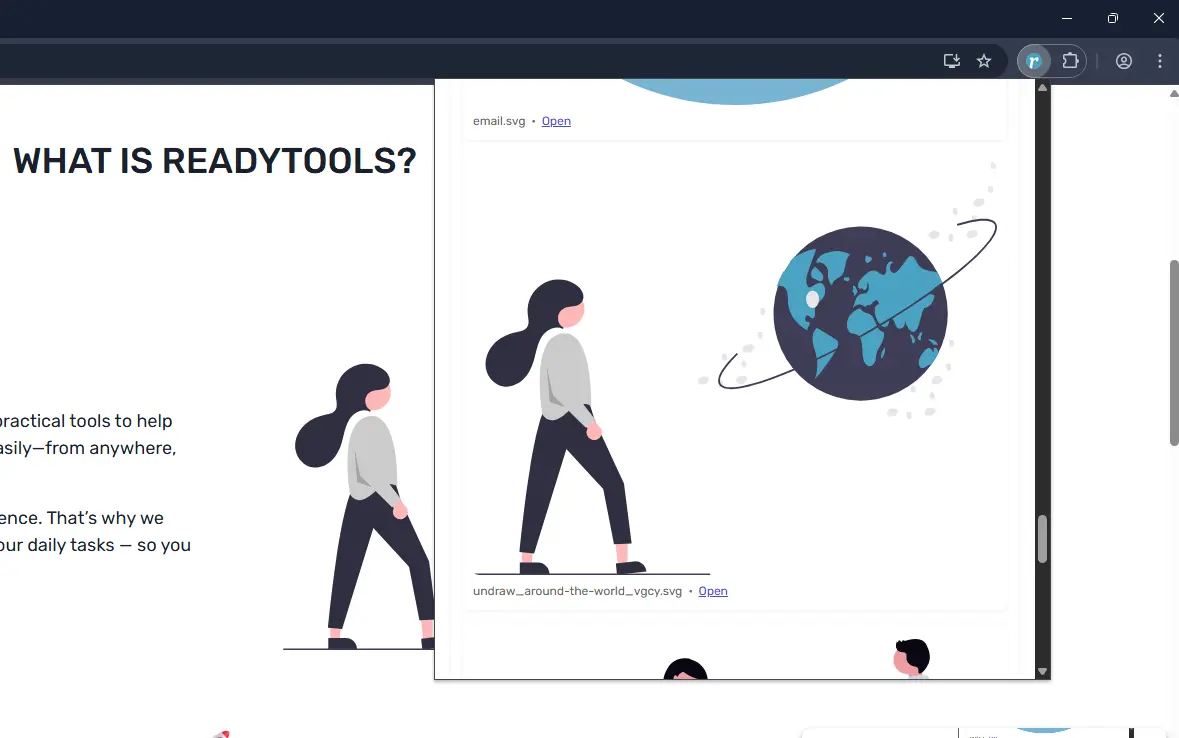
 Images
Images
Quickly scan any page to list all images with file type and count. Preview images and access direct URLs in one click. Ideal for auditing page content, verifying image usage, and identifying third-party assets.
Recommended for:

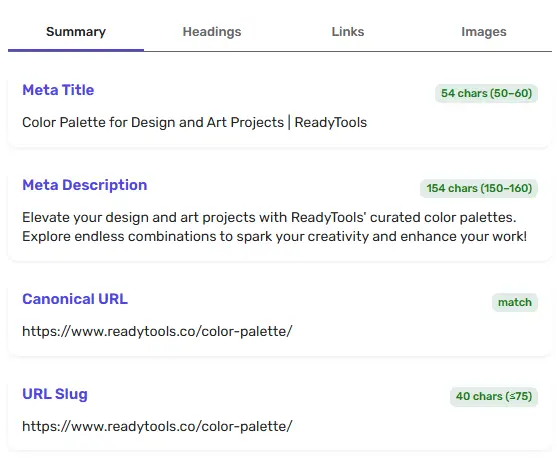
 SEO Summary
SEO Summary
Instantly analyze key on-page SEO elements, including meta titles, descriptions, headings, canonical URLs, and slugs. Check optimal lengths and structure to improve search visibility and content quality.
Recommended for:

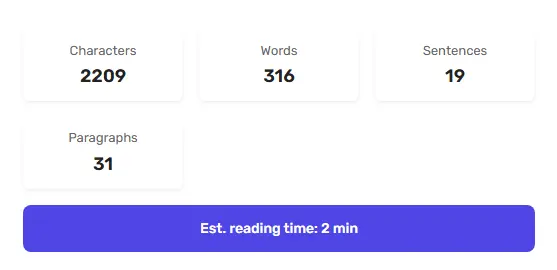
 Text Analyzer
Text Analyzer
Analyze text on any webpage with detailed counts for characters, words, sentences, and paragraphs. Instantly estimate reading time to optimize content structure and improve readability.
Recommended for:

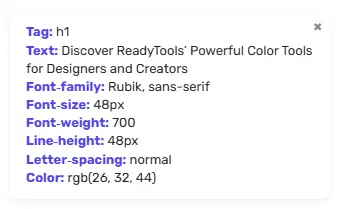
 Font Analyzer
Font Analyzer
Inspect fonts on any webpage with full details on font family, size, weight, line height, spacing, and color. Quickly analyze typography to ensure design consistency and readability.
Recommended for:

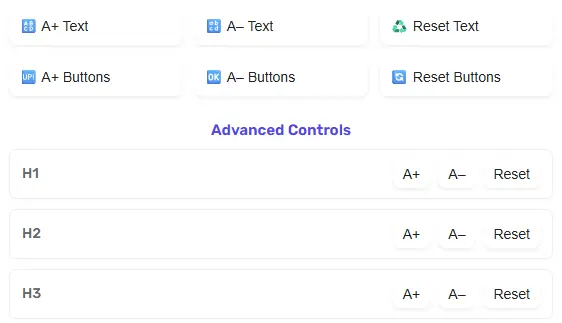
 Text Sizer
Text Sizer
Easily adjust text and button sizes on any webpage in real time. Fine-tune headings (H1–H6) and body text for better readability and test responsive typography across devices.
Recommended for:

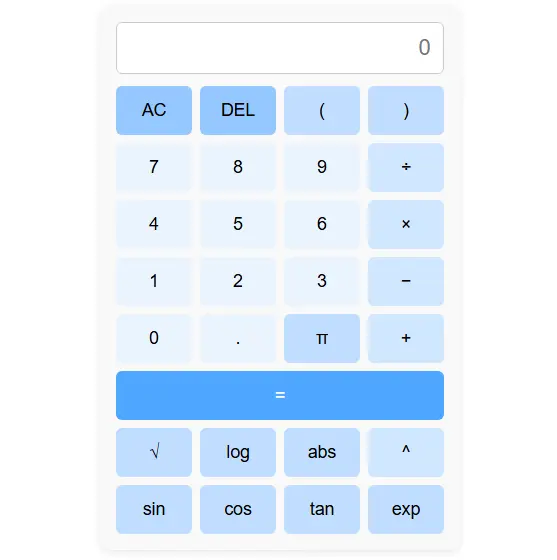
 Calculator
Calculator
Use a full-featured in-browser calculator with basic arithmetic and advanced functions like trigonometry, logarithms, and exponents. Perform quick calculations without switching tabs or tools.
Recommended for:

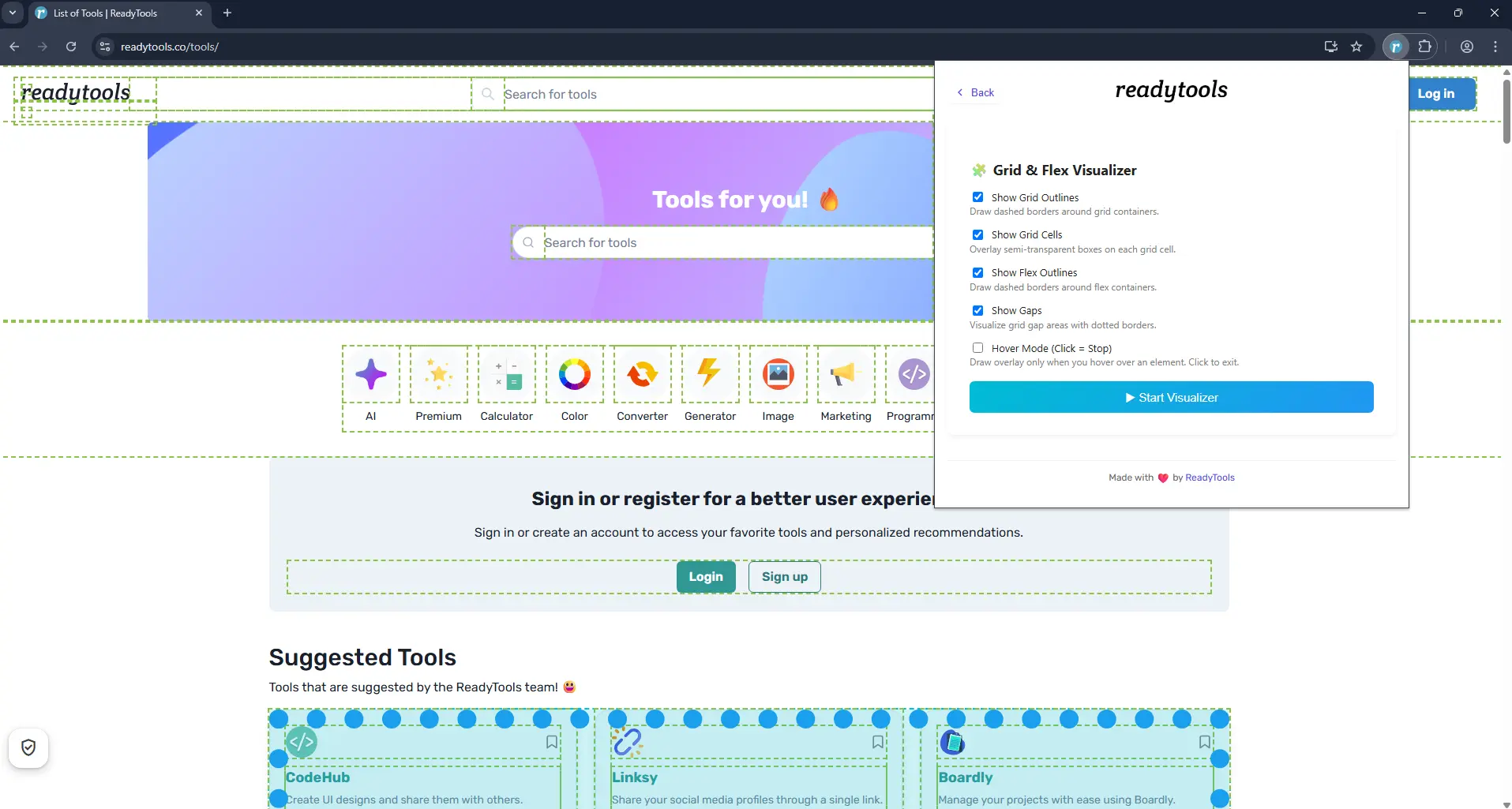
 Grid/Flex Visualizer
Grid/Flex Visualizer
The Grid/Flex Visualizer tool overlays visual outlines on all CSS Grid and Flexbox containers. It helps developers and designers debug layout issues by making invisible containers and alignments visible. You can instantly see grid columns, flex gaps, and item alignment without digging through the browser's dev tools, saving time and effort.
Recommended for:

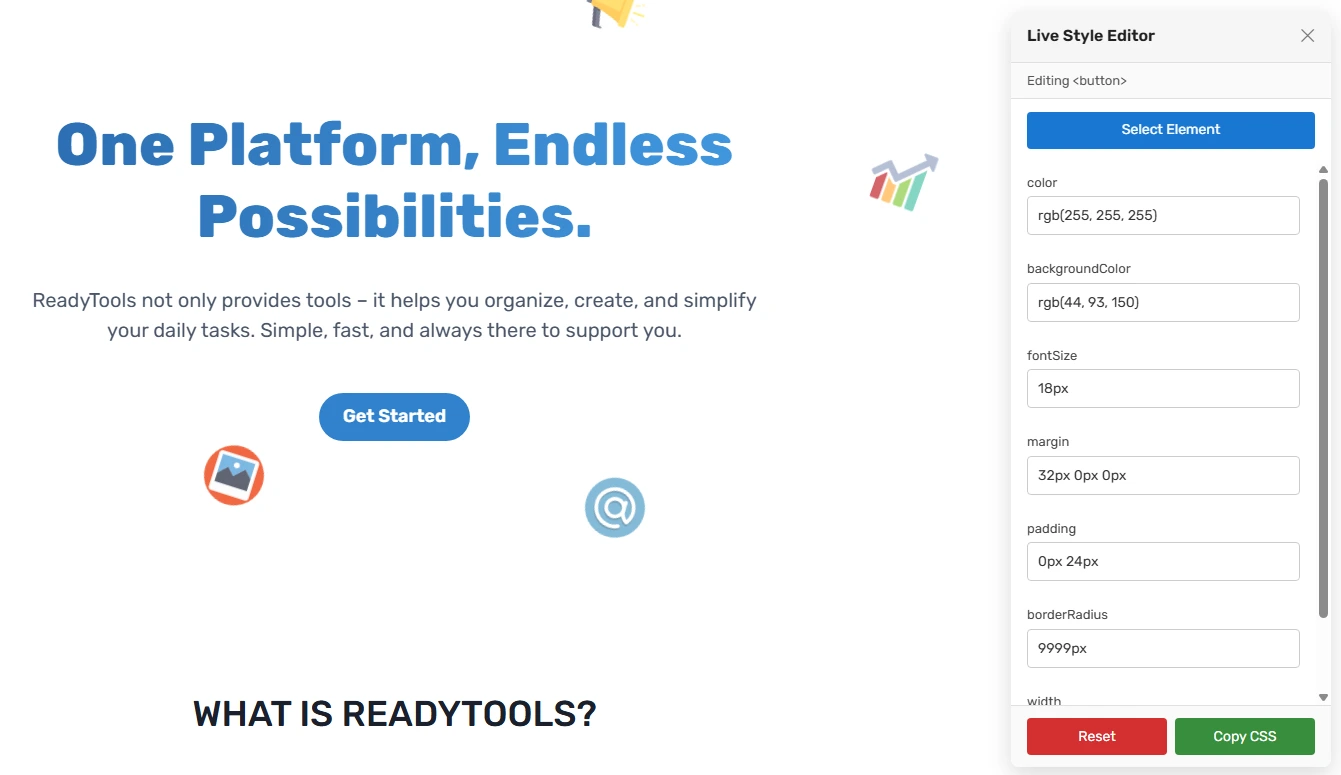
 Style Editor
Style Editor
Live edit CSS styles on any webpage element. Instantly adjust colors, spacing, typography, and layout properties, then copy ready-to-use CSS code. Perfect for testing design tweaks in real time.
Recommended for:

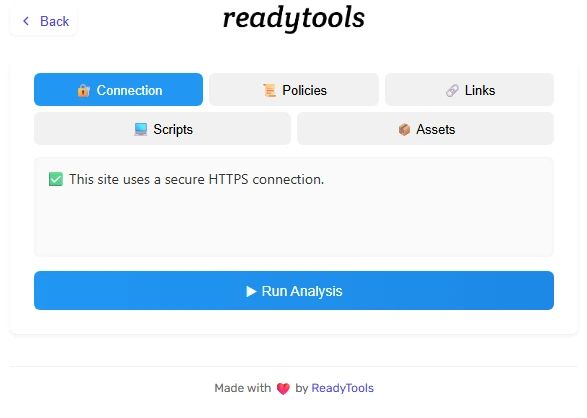
 Website Security
Website Security
Quickly check if a website uses a secure HTTPS connection and analyze basic security elements. Run an instant security overview to help improve site trust and user safety.
Recommended for:

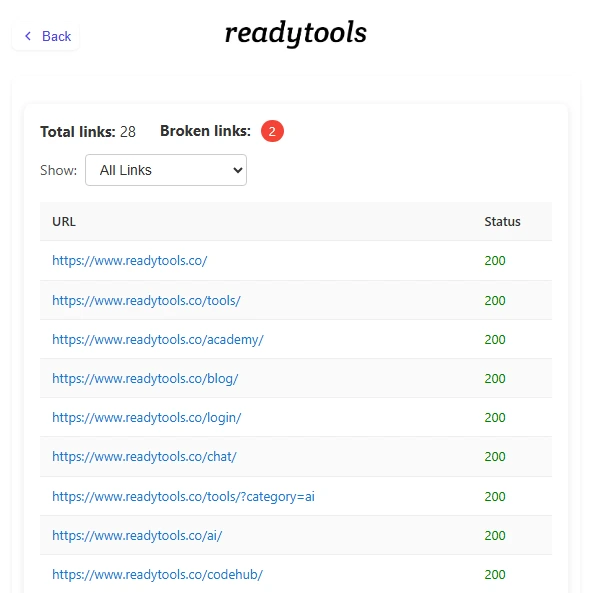
 Link Auditor
Link Auditor
Scan all links on any webpage and check their HTTP status codes. Instantly detect broken links, redirects, and server errors to improve SEO and user experience.
Recommended for:

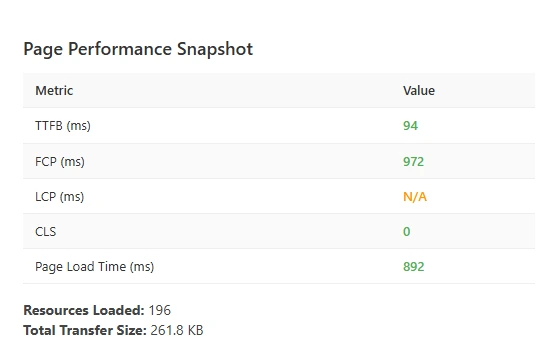
 Performance Snapshot
Performance Snapshot
Instantly benchmark key page speed metrics, including TTFB, FCP, LCP, CLS, and overall load time. Analyze resource usage and performance to improve user experience and SEO.
Recommended for:

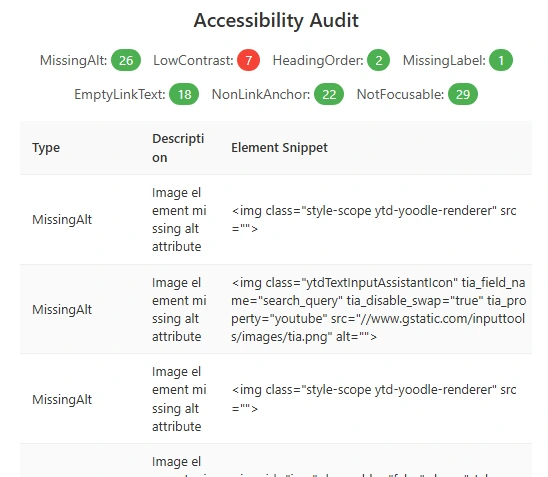
 Accessibility Audit
Accessibility Audit
Run a comprehensive accessibility audit to detect common issues like missing language attributes, missing alt text, low contrast, heading order problems, missing labels, empty links, non-link anchors, and unfocusable elements. Improve site accessibility and support WCAG compliance.
Recommended for:

Ready to supercharge your browser?
Install ReadyTools Web Assistant and unlock powerful tools for every website you visit.
Preview and copy Open Graph and Twitter Card metadata for any page. Instantly see how your content will appear on social platforms and export clean meta tags to optimize link previews and engagement.
Recommended for: